This project was a part of a 3-month course embedded in M.A. Integrated Design at Anhalt University with the name of "HARDSHIP: The design of suffering and anti-fragile experiences".
Following, you can find more details on this project, a research on OCD and the design development through the application of speculative design. Obsessive-compulsive disorder (OCD) is a mental health condition characterized by recurrent and persistent thoughts or repetitive behaviors that the person feels driven to perform.
Project Overview
The first steps involved a research on the potential design themes and their societal implications. Initially I explored "Human Behaviors", and based on that generated a keyword map to have a better look on the topic in a visual way. With further brainstorming, the options then narrowed down to compulsive behaviors and obsessions, and shifted towards repetitive tooth brushing due to its niche and marginalized nature. It's a topic less addressed in mainstream discourse and focuses on mental health, stigma, and societal norms.
What Is Speculative Design?
Speculative design imagines alternative futures by creating thought-provoking scenarios or objects that challenge existing norms. It explores the possibilities of what could be rather than what currently exists, together with critical design, they both try to criticize societal norms and structures, provoke discussion and raise awareness.
As an example, "The Prayer Companion" by Interaction Research Studio is a small device designed to serve as a resource to the prayer activity of group of cloistered nuns. Check more details on this project under this link: Prayer Companion
Concept Development
「 Designers aim to simplify and enhance experiences, but in a world where people often lack meaning, there's a value in exploring designs that intentionally complicate and magnify problems. 」
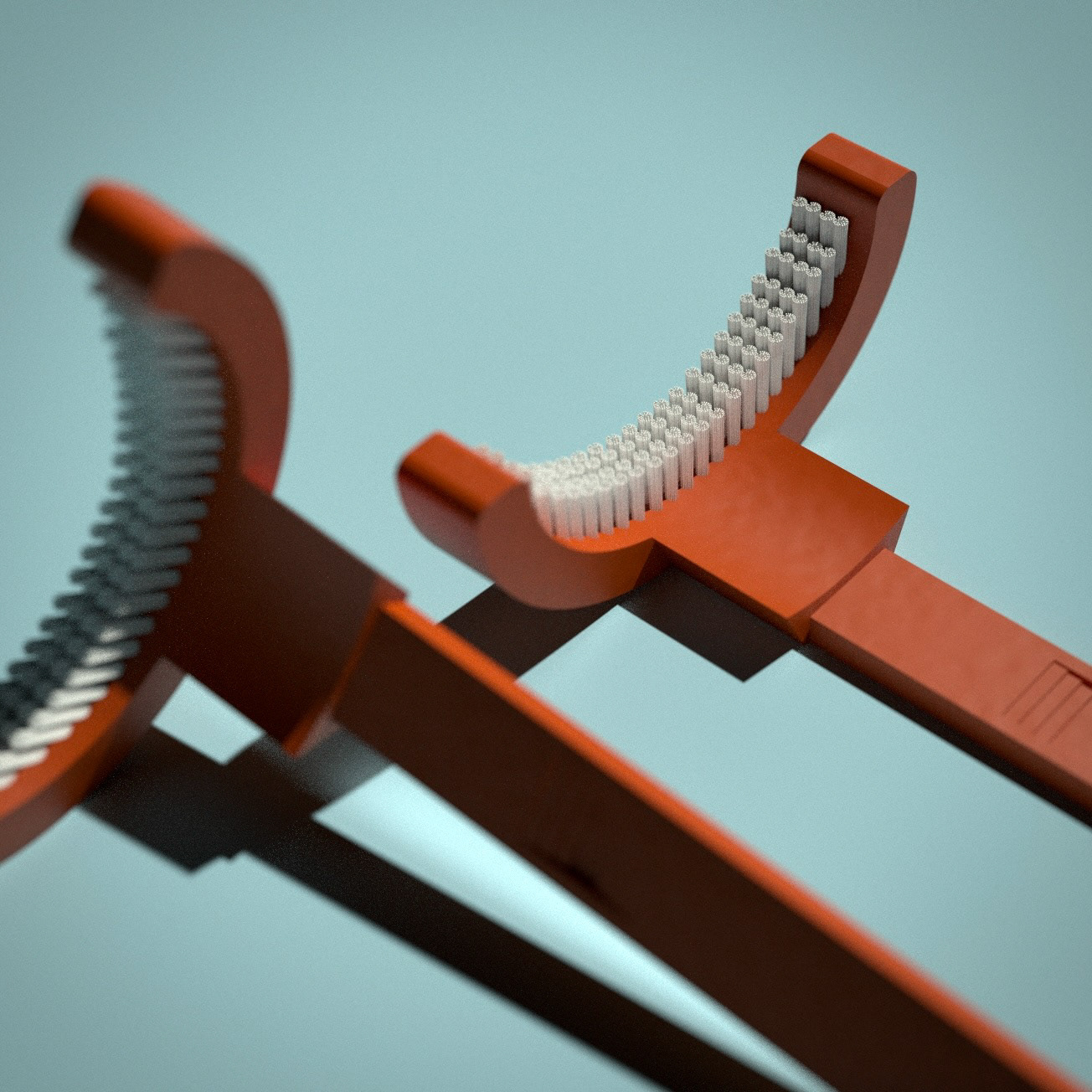
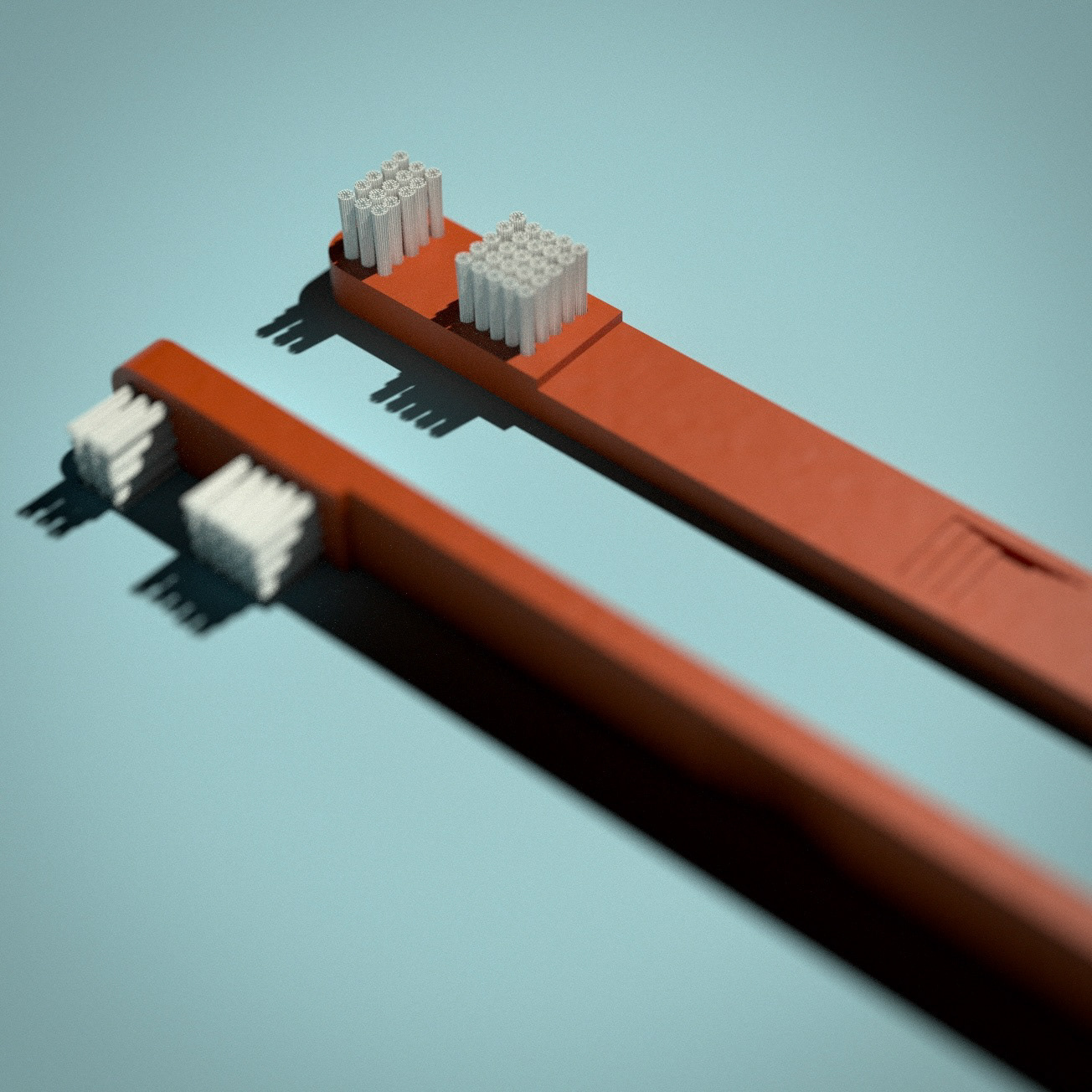
Defining Models

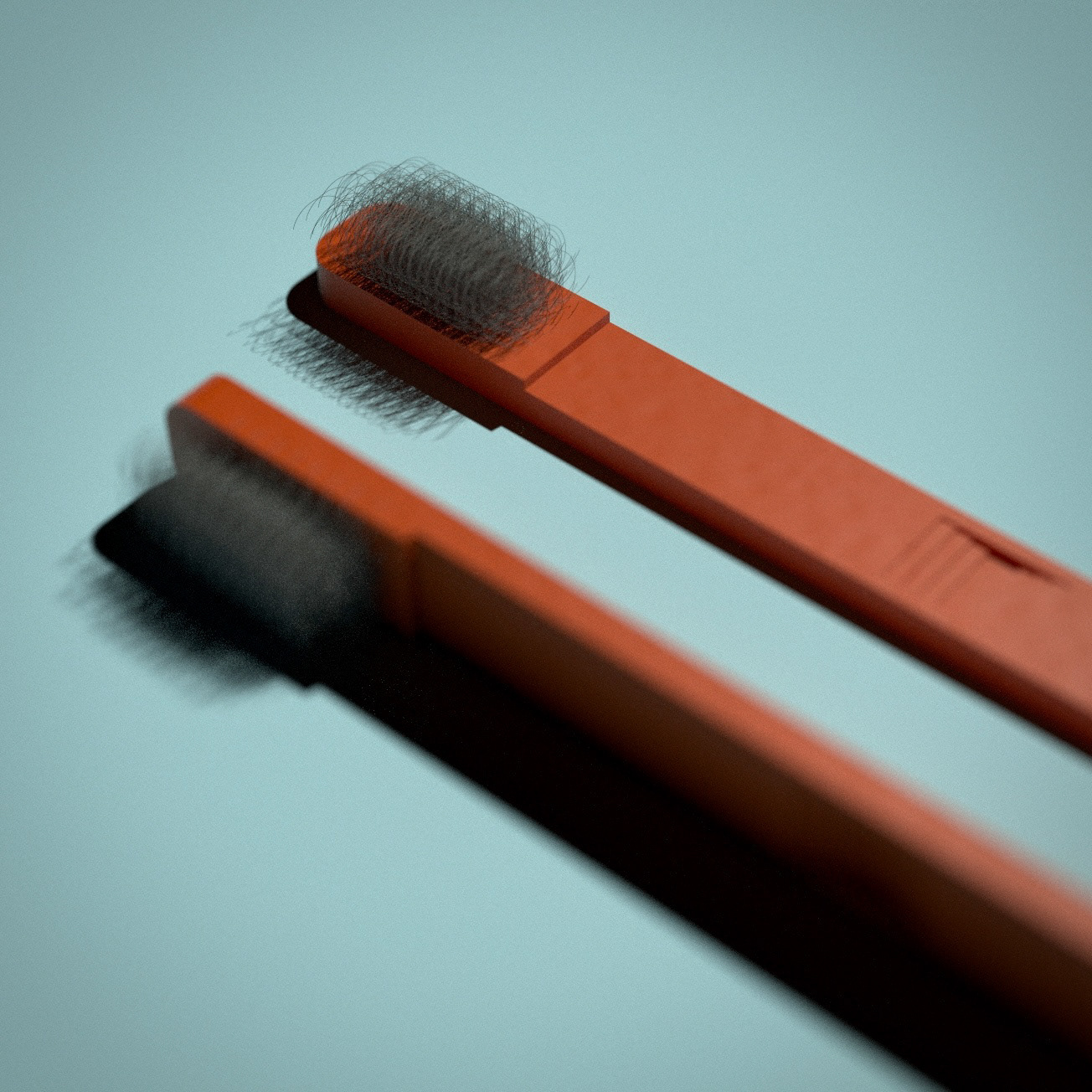
Smile Brush

Hole Brush

Wire Brush
Mobile Application
On the process of designing the series of toothbrushes, I recognized the need for a complementary digital app to deepen engagement and provide additional resources:
. serves as a digital extension of the product (toothbrush)
. offers a platform to explore the complexities of user's behaviors
. doesn't offer a solution to be tested by users, but works as a reflection
Information Architecture. Through the integration of the digital app, the project extends its reach and invites users to engage with its critical perspective in a meaningful and accessible way.
Wireframes
Home screen wireframe variations. Involved creating multiple variations of the home screen. Option 3 has less cluttered layout and follows a better hierarchy of necessary information.
User on-boarding wireframes. The series of screens when a user opens the app for the first time.
Low-fidelity Prototype & Usability Test
Due to the project's focus on a specific minority as target audience, and counter-solution nature of the project, the usability testing were conducted among peers. I asked them for feedback and insights on the options provided by the app and also position of the elements.
Design Iteration 1
Considering the priority of actionable insights and the project's scope, Some design revisions were Informed for a more accessible and smooth user experience: Adding "Later" option to some screens to act as skip, including "Language" option and back icon to the hamburger menu.
Peer feedback has been invaluable to me during this stage, as it comes from more experienced users who have a better focus on details. Additionally, they have less distractions and stress during usability testing sessions.
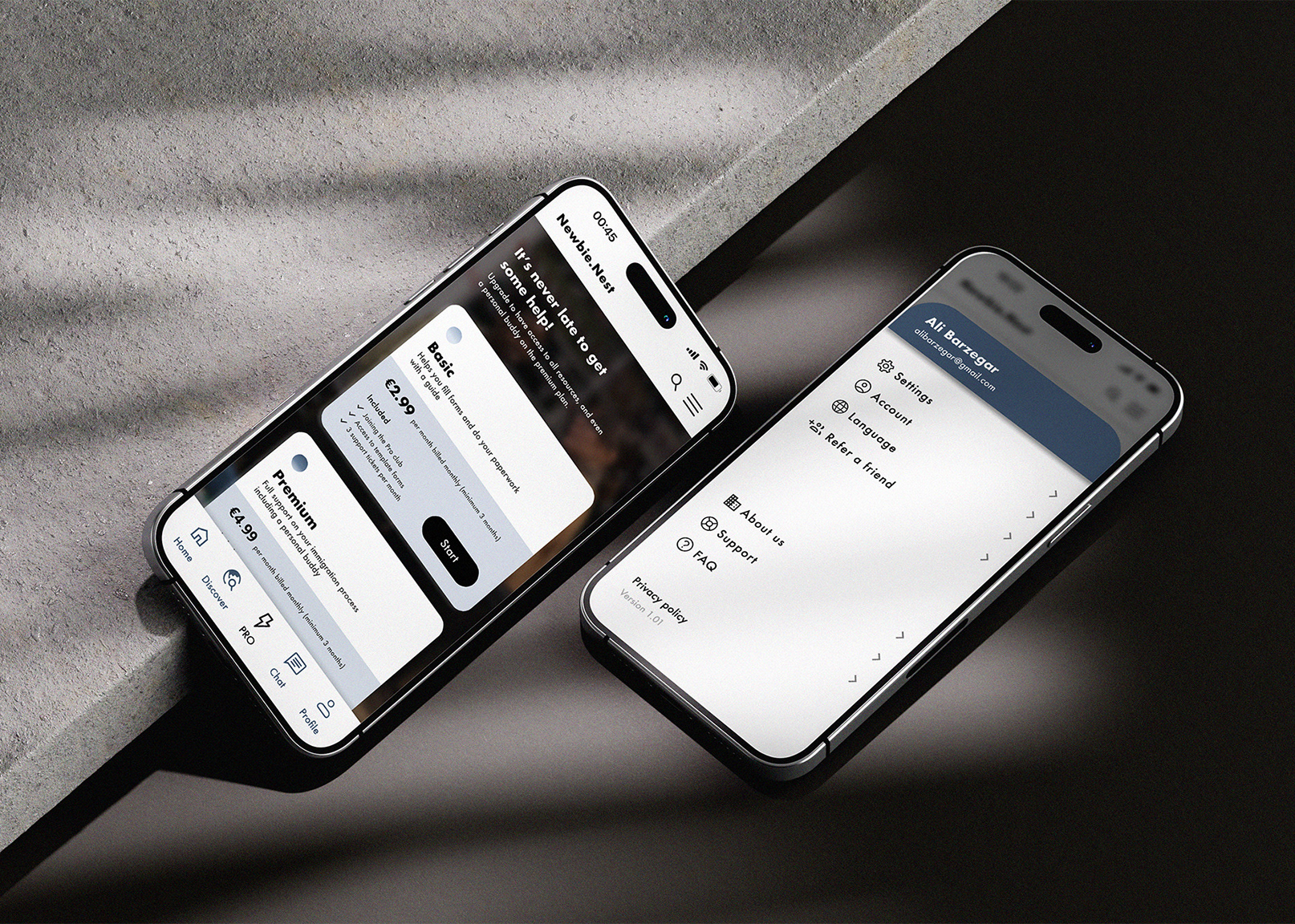
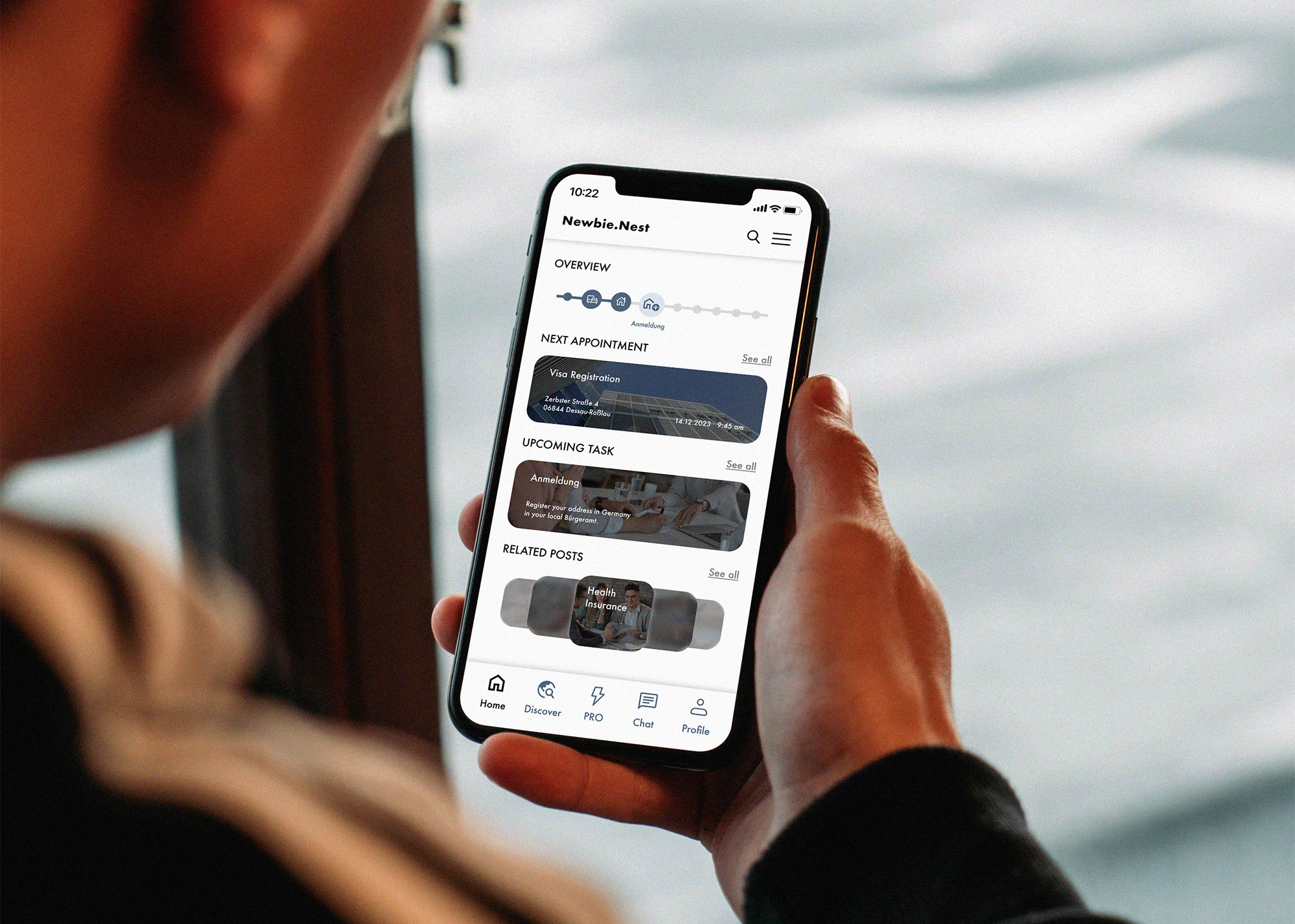
High-fidelity Prototype
High-fidelity prototype. Welcome screens and log in/sign up page, following to home screen and menu
Design Iteration 2
Continuous Improvement. Refining the hamburger menu
As high-fidelity prototypes are more polished and have real text and visual content, they provide a better opportunity to be exposed and tested by users and stakeholders. On this stage, I shared the link of the prototype flow with peers and got some valuable feedbacks, regarding interactions and animations and also accessibility considerations. One of the priority 1 insights regarding hamburger menu drew my attention and made me revise this section.
Visualizing User Interfaces
Self Reflection
- Reflecting on my experience, I've thoroughly enjoyed the opportunity to explore beyond the constraints of down-to-earth projects.
- Working on speculative designs allows for creative thinking and dreaming outside the box, while empowering my research skills.
- Developing an app that accompanies a physical product gave a chance to align the goals of both physical and digital product design, and while it focuses on the user, it also has to support the product itself.
- For further steps, I'm considering conducting more user research and testing with individuals diagnosed with this type of OCD. Additionally, I plan to expand the app by incorporating more interactions and screens to enhance the user experience.
This project and course was led by Prof. Alejandro Lecuna in Winter semester 2022 / 2023. Further developments and usability studies were conducted and tested afterwards in 2024.